Je vous ai promis il y a peu de vous montrer comment piloter plusieurs sites WordPress à partir d’une simple combinaison de touches de votre clavier.
Cette méthode sort des sentiers battus et permet vraiment de faire gagner un temps précieux à quiconque gère quotidiennement des sites WordPress.
Avant d’aller plus loin et pour éviter toute déception, il y a 2 pré-requis :
- Travailler sous Mac
- Avoir acheté la licence payante d’Alfred, application magique dont je vous parlais la semaine dernière.´
Si vous ne travaillez pas sous Mac, vous pouvez quitter cet article (ou alors allez acheter un Mac et revenez me voir)… Si vous hésitez à acheter Alfred, allez lire mon dernier article : ça vaut vraiment les quelques dizaines d’euros du « Powerpack ».
Vous l’avez compris, cet article s’adresse à une niche : les utilisateurs payants d’Alfred qui travaillent beaucoup sur WordPress.
La démarche s’inscrit dans ce qui, jusqu’il y a 2-3 ans; s’appelait la bonne grosse bidouille. Aujourd’hui, on dirait plutôt « No-code », ce qui est quand même plus sexy.
En synthèse, le Powerpack d’Alfred me permet de créer un menu personnalisé pour WordPress, que je déclenche avec un shortcut clavier.
Ce menu me permet, sur une liste de sites WordPress préalablement paramétrée par mes bons soins :
- de lancer des actions (créer une page, créer un article, uploader un média …)
- ou accéder à des espaces spécifiques du Back Office (média, plugins, pages, articles…)
Exemples d’utilisation :
- Je veux mettre à jour les plugins du site web x
- Je veux ajouter un article sur le blog y
- Je veux uploader une nouvelle photo dans les médias du site z
En principe, chacune de ces actions suppose une chaîne d’actions préalables (et pénibles) : par exemple, chercher l’url de connexion au site WordPress, la copier, la coller dans le navigateur, cliquer à plusieurs reprises dans le BO jusqu’à être au bon emplacement.
Mon petit outil m’amène directement au bon endroit du bon site…
C’est peut-être un détail pour certains, mais pour d’autres ça veut dire beaucoup (…surtout ceux qui font tous les jours des actions sur différents sites et passent leur vie à se connecter et se déconnecter à différents back-offices) !
La démo ci-dessus est effectuée avec un Workflow Alfred que j’ai crée spécialement pour cet article : une combinaison de touches clavier lance le menu Alfred, puis « aha » déclenche mon menu customisé pour WordPress. (j’ai choisi « aha » pour l’exemple, mais vous pouvez mettre le prénom de votre belle-mère si vous le souhaitez). A partir de là, je navigue dans mon menu custo avec les flèches et la touche « enter ».
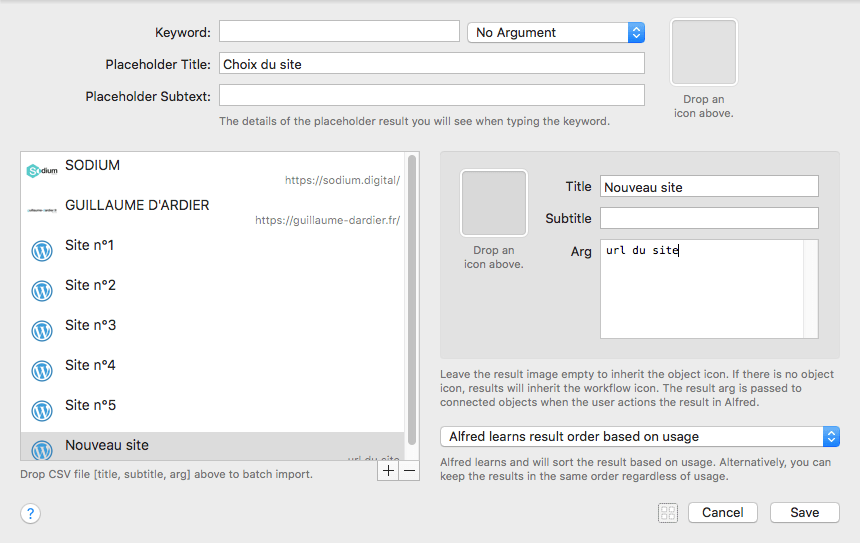
Voici à quoi ressemble le Workflow de l’intérieur (paramétré dans Alfred), Chaque élément induit une action et possède ses propres paramètres d’exécution. Je ne rentre pas dans le détail, mais n’hésitez pas à me contacter pour que je vous l’envoie :

J’ai mis pas mal de temps créer ce Workflow (c’est assez simple au bout du compte., mais c’était mon 1er Workflow un peu « créatif »…), pourtant ça valait vraiment la peine : c’est paramétré une fois pour toute.
La seule action qu’il me reste encore à faire est de mettre à jour le Workflow quand j’ai un nouveau site :

Rien de bien méchant : donner le nom du site, coller l’url et ajouter son logo (optionnel)
Le gain de temps et l’économie d’actions pénibles est réellement conséquent et j’ai déjà, après +- 1 mois d’utilisation, largement rentabilisé l’effort de conception du Workflow.
Cet article peut sembler un peu « tricky » et adresse vraiment des lecteurs qui aiment la bidouille le No-code. Mais je pense que si vous avez lu jusqu’ici, c’est que vous en faites partie ! Mes excuses anticipées de ne expliquer en détails le « comment faire » mais j’ai peur que ce ne soit trop long pour un article de blog. Ce que je voulais surtout montrer, c’est une illustration concrète d’utilisation d’Alfred qui démontre à quel point on peut personnaliser soit-même l’outil en fonction de ses propres besoins. J’espère vous avoir donné envie de creuser !
PS : si vous avez des questions, posez les en commentaires (ou sur Twitter) !
PPS : je ne suis toujours pas sponsorisé par Alfred


Laisser un commentaire